FormComponent
Display a simple form on your site that emails you submissions.
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
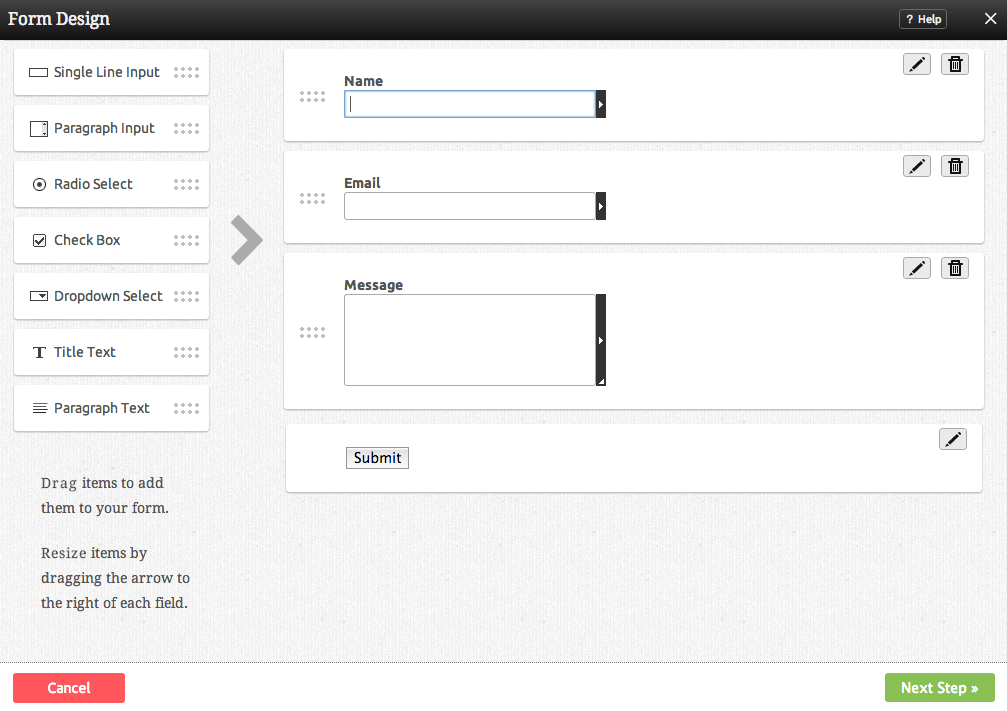
You can drag any of the following items from the left column into the "Drag" areas of the Form fields:
- Single Line Input - A box for a simple single line of text to be entered. Great for names and e-mail addresses.
- Paragraph Input - A box for multiple lines of text to be entered. This is better for paragraphs and addresses.
- Radio Select - A tool for allowing the form user to choose between selections or options, such as "yes" and "no". An choice can be made and changed, but not removed completely.
- Check Box - A simple check box for tasks such as asking the user whether they would like to sign up for your mailing list. Can be selected or deselected.
- Dropdown Select - A tool for allowing the user to make a choice between items in a drop down box. Great when allowing the user to choose their country of residence, for example.
- Title Text - A simple line of text. Great for adding a title to break up your form.
- Paragraph Text - A block of text. Great for adding a block of text to your form for adding instructions or directions.
The Submit button is required and cannot be removed, however you can change the text that displays on the button, or choose an image instead.
Note: Clicking the edit icon beside a field will allow you to make the field mandatory!
Further configuration can be done before the Component is added.
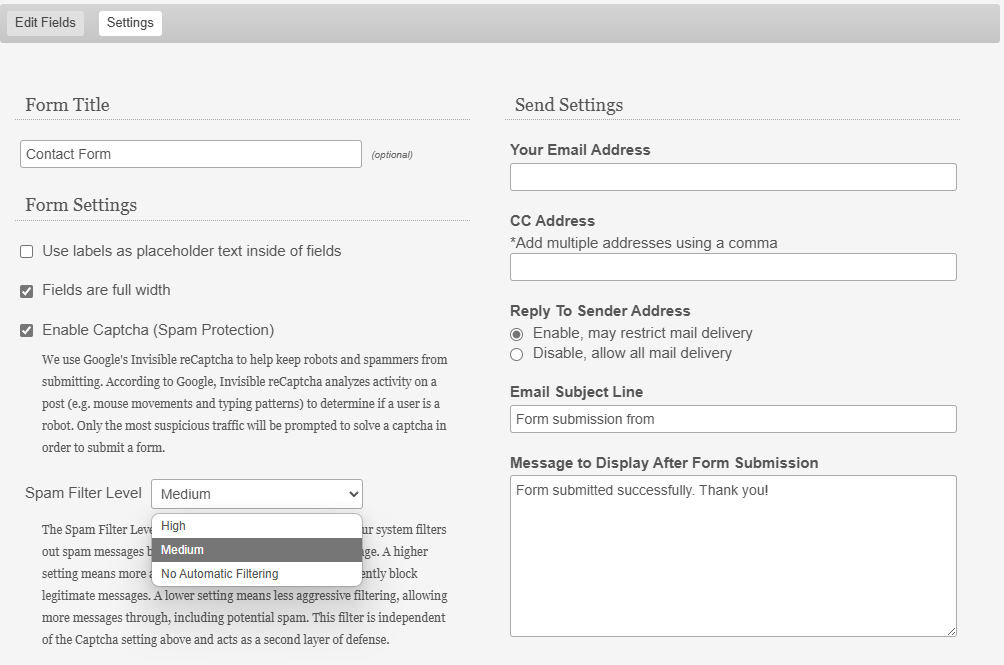
You can optionally set a Title to be displayed above the form content on your page.
When visitors fill out your form, their information will be sent to the E-mail address specified here.
The Subject line of the submission e-mail you receive can be set here.
The Confirmation Message is the message users will see upon completing and submitting their information.
Reply To Sender Address
When someone submits an entry on your contact form, you will receive an email with this information.
We've recently made an adjustment to our contact forms to enhance their reliability. In order to do so we have disabled the customer's email address from the reply section to ensure you receive their message. We did this because many popular email providers (such as Gmail or Hotmail) are increasing their spam filter requirements, and having a different address in the reply section can cause it to be incorrectly marked as spam. In order to reply, please send emails to the customer's address that is specified in body of the email. Do not click the reply button as this will simply reply to Bravenet’s email address.
If you wish to enable having the customer’s email address in the Reply section, simply click the “Enable” radio button in the contact form settings. Please be aware this may cause email deliverability issues.
Spam Filter Level
In the contact form settings, you can adjust the spam filter to control the level of automatic filtering applied to incoming submissions. Choose High to block most spam messages, Medium for balanced filtering, or No automatic filtering to allow all messages to pass through our internal spam filter without any screening. Adjusting this setting can help tailor your contact form to your preferences and reduce unwanted messages.
Note: This spam filter setting is independent of the Google Captcha setting above and acts as a second layer of defence.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Web Tools page of http://builderexample.com