Lastfm: Difference between revisions
No edit summary |
No edit summary |
||
| (13 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | |||
This Component will display the listening habits that you have scrobbled to LastFM. If you don't have an account or would like more information about LastFM, you can visit [http://www.last.fm LastFM] | |||
== | ==Where to Find== | ||
This Component can be found in the [[Adding to a Page | "Add Content to Page"]] section of the [[Toolbar]]. | |||
==Adding to Website== | |||
After selecting this Component, you will be able to choose exactly where you want to add it! | |||
You will see all available [[content locations]] it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory). | |||
== | ==Options== | ||
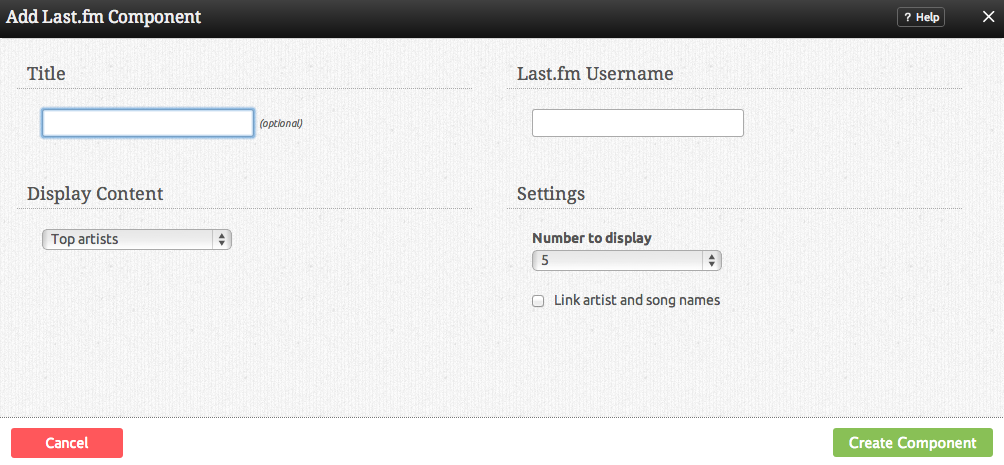
[[Image:Addlastfm.PNG]] | |||
You can optionally set a '''Title''' to be displayed above the LastFM feed content on your page. | |||
The '''Number to Display''' field will let you set the number of feeds that display on your page at a time - between 1 to 15. Clicking on the "Link Artist and song names" check box will create linkable text within the artist and song title information to their pages at LastFM. | |||
Your LastFM '''Username''' is what you login to LastFM with. This is required to get your publicly available data feeds for the music you've listened to. | |||
The icon you select below the username will be determine what Lastfm content is embedded in your component! You can choose between: | |||
* Top Artists | |||
* Top Albums | |||
* Top Tracks | |||
* Recent Tracks | |||
If "Recent Tracks" is chosen, the time reported will be consistent with your time zone! | |||
==Editing== | |||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | |||
==Example Sites== | |||
An example of this Component can be viewed on the [http://builderexample.com/social-networking Social Networking] page of http://builderexample.com | |||
[[Category:Components]] | [[Category:Components]] | ||
[[Category:Social Networking Components]] | |||
Latest revision as of 14:34, 27 March 2014
This Component will display the listening habits that you have scrobbled to LastFM. If you don't have an account or would like more information about LastFM, you can visit LastFM
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
You can optionally set a Title to be displayed above the LastFM feed content on your page.
The Number to Display field will let you set the number of feeds that display on your page at a time - between 1 to 15. Clicking on the "Link Artist and song names" check box will create linkable text within the artist and song title information to their pages at LastFM.
Your LastFM Username is what you login to LastFM with. This is required to get your publicly available data feeds for the music you've listened to.
The icon you select below the username will be determine what Lastfm content is embedded in your component! You can choose between:
- Top Artists
- Top Albums
- Top Tracks
- Recent Tracks
If "Recent Tracks" is chosen, the time reported will be consistent with your time zone!
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Social Networking page of http://builderexample.com