ImageSlideshowComponent
An Image Slideshow will allow you to create a slideshow from all of the images in a folder with configurable settings.
Where to Find
This Component can be found in the "Add Block to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
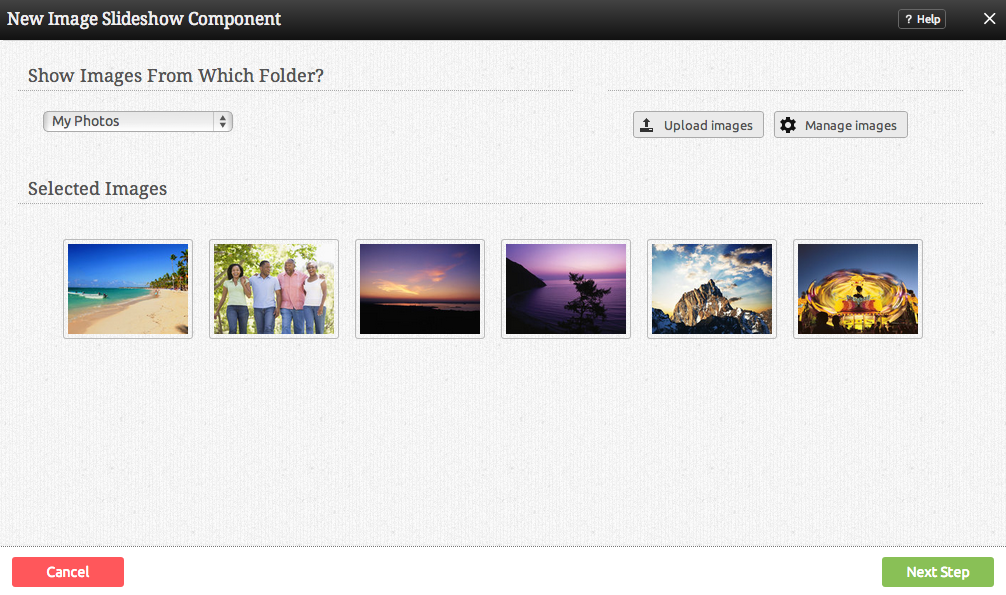
After choosing where this Component will appear, you can configure it by choosing the folder to display images from via the dropdown under show images from folder. The Preview area below will update to reflect the images in the folder you choose. At this time, you can optionally upload files or manage images.
Note: For help creating folders and organizing images, please see File Folders.
Further configuration can be done before the Component is added - click Next Step.
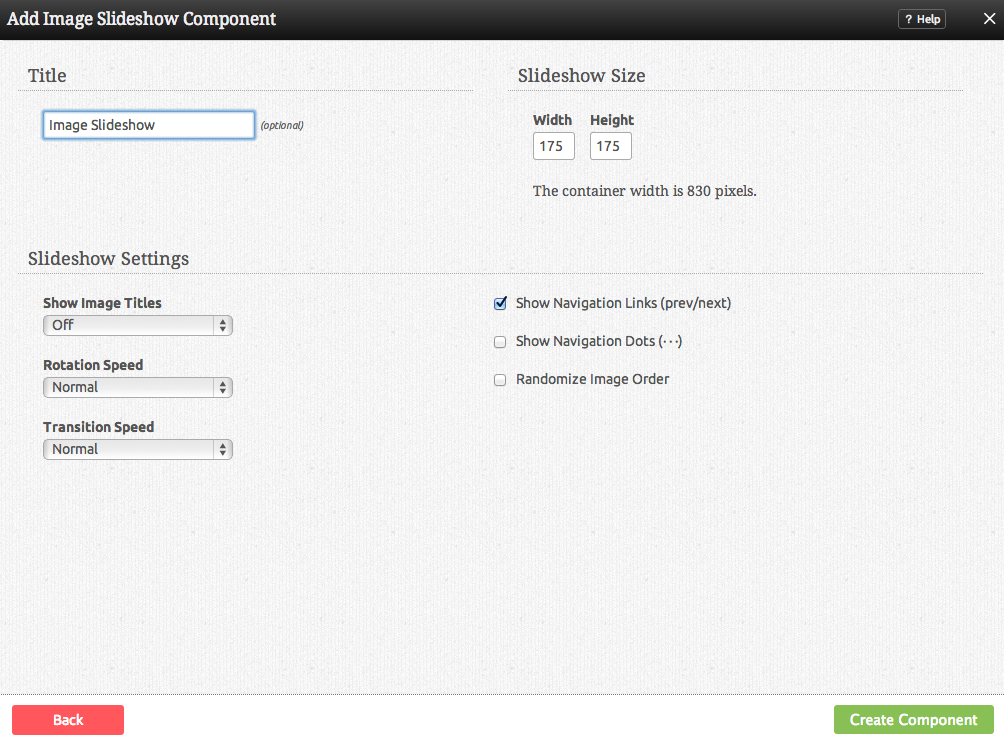
You can optionally set a Title to be displayed above the slideshow content on your page.
Show Image Titles allows you to choose whether or not you want to show the titles configured with the image or not. The options are:
- Off
- On Hover
- Always show
Show Navigation Links gives viewers the option to cycle through your images manually via navigation arrows.
Show Navigation Dots displays clickable dots at the bottom of the photo navigation window so that viewers can jump to any image in the slideshow.
Randomize Image Order puts the slideshow display order into random mode.
Rotation Speed gives you the option to choose how long the image will be displayed for before switching to the next one.
Transition Speed allows you to choose how long the current image will take to switch to the next image.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Multimedia page of http://builderexample.com