TweetButtonComponent
The Tweet Button Component allows users to share your site content via tweets with several display and content options.
Where to Find
This Component can be found in the "Add Block to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Note: If you do not currently have your Twitter account configured as a Linked Account, you will be prompted to make this connection after choosing the content location.
Options
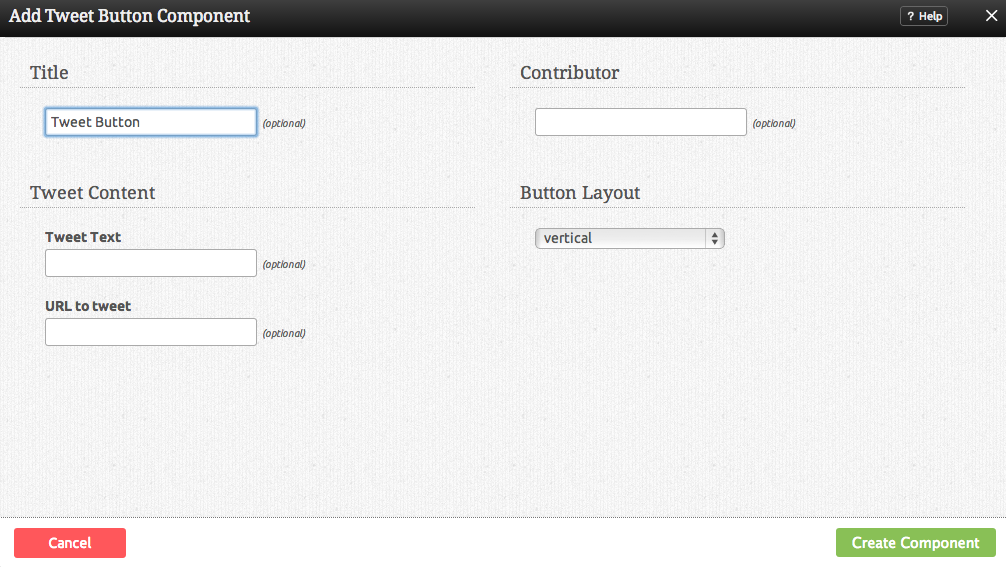
You can optionally set a Title to be displayed above the feed content on your page.
The Button Layout field will let you set the format for the tweet button graphic that displays, allowing you to choose between:
- vertical
- horizontal
- none
The Contributor field enables you to enter contributor information for the page to be tweeted.
The Tweet Text field allows you to set the title for the tweet. By default this will be the title of the current page.
By default, the URL to tweet will use the URL of the page the component is added to. You will likely only need to set this if you want to only tweet one page from the other pages on your site.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Social Networking page of http://builderexample.com