Grouping Pages with Different Navigations
Here we'll take you through the very useful practice of organizing your pages in a very specific way - by grouping them according to their main primary navigation page.
We recommend this for all members, but especially those who have many pages with varying categories, such as business sites. This example works from the beginning of the process, but this can be used by any member with several pages that can be categorized at any point in the process of building their site.
Getting Started:
In this example, we'll work with a site that has a typical business purpose, and organize the pages by grouping them as defined by the site's primary navigation. This will make use of the Navigation component as well. Here's what the primary navigation looks like:
This example will focus on the pages related to just one of these primary navigation links - Products. Of course, you can extend this example to work with the rest of the primary navigation links on your site.
This company deals in gizmos, gadgets and widgets so within the Products section, there will be relevant links to pages describing which gizmos, gadgets and widgets are offered specifically. For the purposes of this example, these pages have already been created and are not added to the website's primary navigation.
Note:
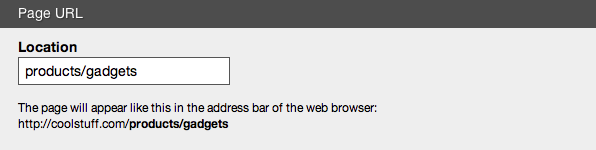
In order for these pages - called gizmos, gadgets and widgets to be considered within our "Products" directory, you need to make sure the Page URL Location is properly set in the process of creating a new page This can also be done later by modifying this same setting within the page's Page Settings.
In this case, using the "gizmos" page as an example, it's Page URL Location would be products/gadgets. Simply type this in the Page URL Location field to set it. This will be reflected in the Page URL Location preview area, under the heading: Link to this page in a browser:
This is a crucial step and this grouping isn't possible without it!
Grouping Pages:
So now all 3 pages are created and the Page URL Location is set to properly reflect that these pages are subpages within the "Products" directory.
Now we want to link the visitors to this site to the gizmos, gadgets and widgets pages, but they weren't added to the site's primary navigation, so how can they get there? These can be easily added using the Navigation component mentioned above, with an added new powerful ability we can use because the pages were set as subpages.
Using our "gizmos" page as an example again, we will now add the Navigation component to it and use a special content location option to group these pages. Using the "Current Page" dropdown box on the Toolbar, we choose our "gizmos" page.
Click "Add to Page" on the Toolbar, allowing you to add a component to a page or pages, and choose the Navigation component.
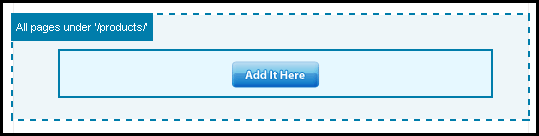
We are now able to use an option you may not have used before in adding a component to a content location - All pages under '/path/' where "path" is a location within the file structure for our pages.