GuestbookComponent
Display a guestbook on your site which your visitors can use to leave you a message or log their visit.
Where to Find
This Component can be found in the "Add Block to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
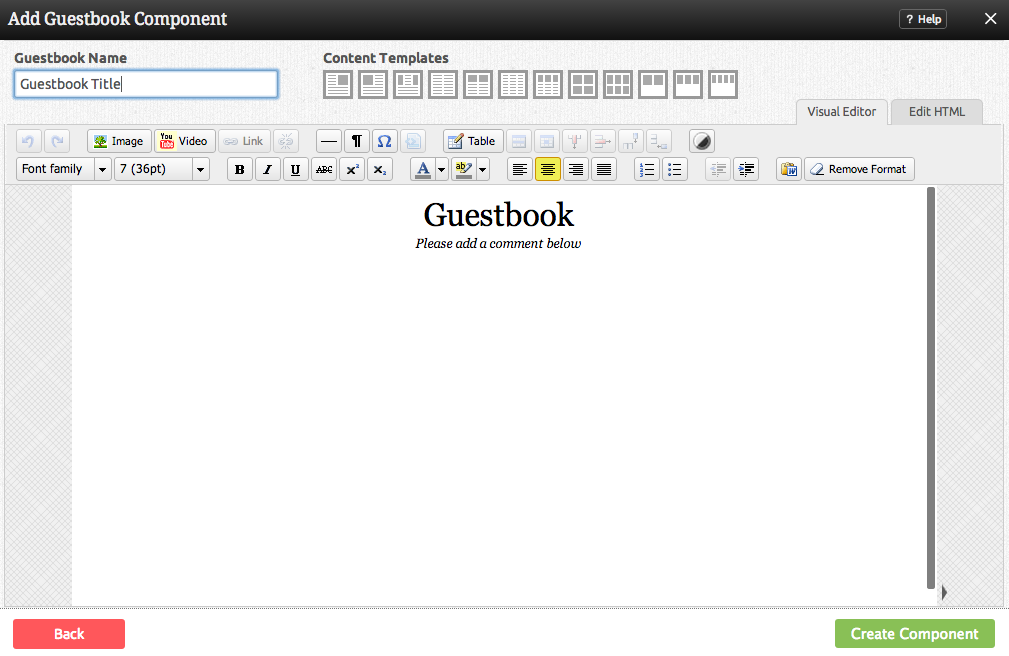
The main editing area will allow you to customize the way your guestbook appears on your site - from text size and font, to color and anything else you would want to include to create the perfect guestbook for your site. The visual editor will give you full control over these features, with the ability to manage HTML if required.
Note: The grey pane on the right side shows a representation of the width you have to work with - it will vary in size depending on the column width of the area you're adding this component to.
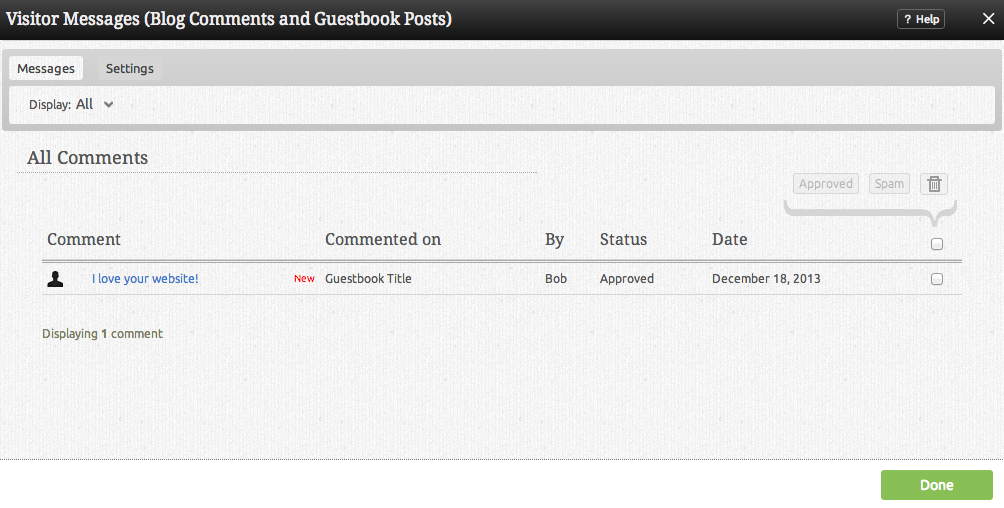
Once finished, just save your changes! To manage guestbook comments, click on the "Messages" icon in the content location toolbar.
You can review your messages here, and delete/approve/mark as spam as needed.
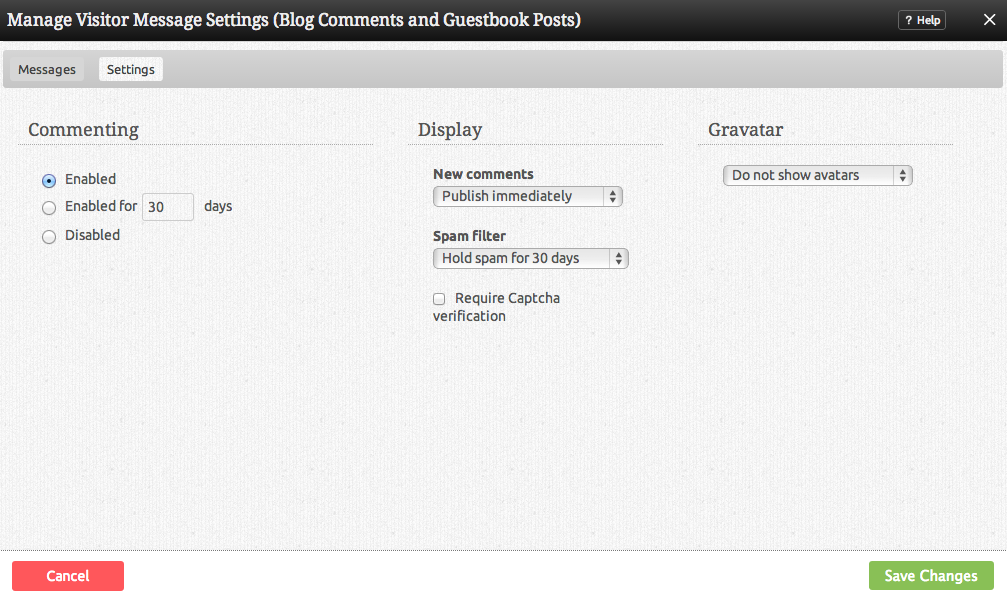
Finally, you can manage all Guestbook settings via the "Settings" tab.
Messages can be enabled or disabled here, as well as enabled for a set time period.
You can choose to publish New Messages immediately, or hold them pending your review.
Your Spam Filter can also be configured to delete immediately, or hold spam for 30 days. You can optionally disable the filter.
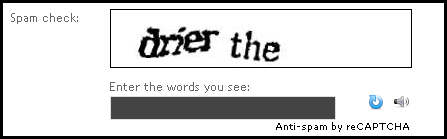
You can optionally Require Captcha verification for your comments. If needed, this will help to add extra spam prevention (on top of our current spam prevention measures) by requiring that all comment posters enter a unique set of characters that will help to verify that they are not a spam bot. This is a small box that appears on any comment page associated with a blog post.
Here's an example:
A Gravitar or globally recognized avatar is quite simply an avatar image that follows you from blog to blog appearing beside your name when you comment on gravitar enabled sites.
This setting will allow you to enable these or specify that you do not want these to display.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Web Tools page of http://builderexample.com