Adding to a Page: Difference between revisions
No edit summary |
No edit summary |
||
| Line 22: | Line 22: | ||
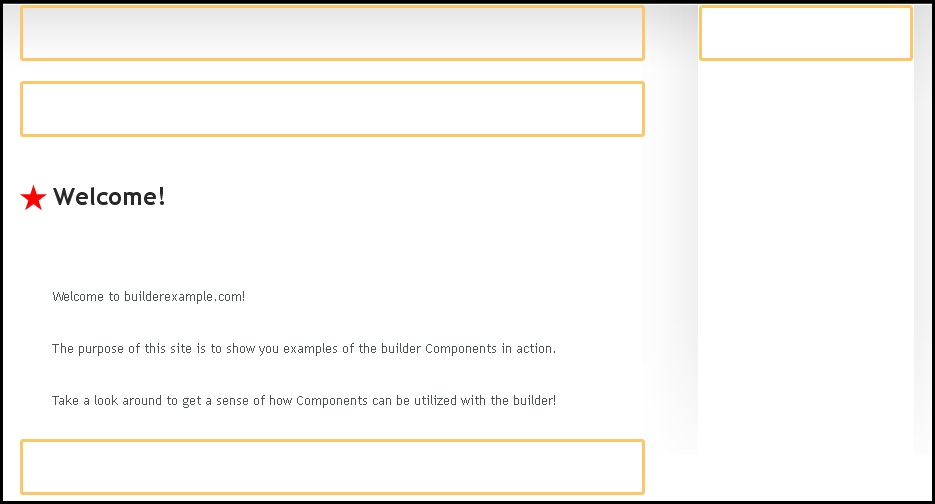
[[Image:Contentlocations.PNG]] | [[Image:Contentlocations.PNG]] | ||
<div class='note'> | |||
''Note: Pressing the "escape" key on your keyboard at this stage will cancel this and not apply the Component.'' | ''Note: Pressing the "escape" key on your keyboard at this stage will cancel this and not apply the Component.'' | ||
</div> | |||
==Editing== | ==Editing== | ||
Revision as of 10:45, 17 November 2010
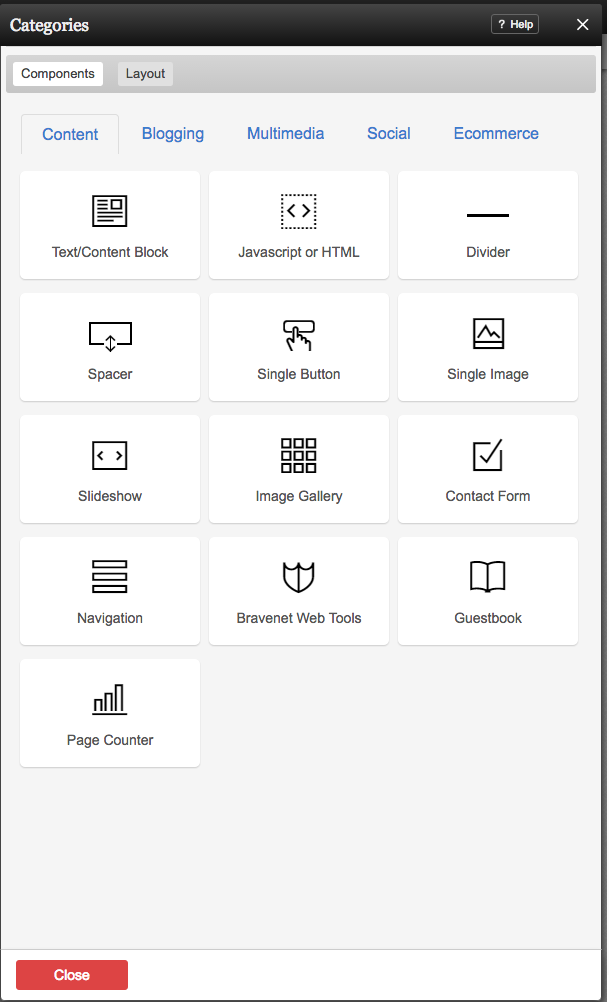
Components are used to display information on your website. Try clicking on one to add it to your site. If you're having trouble finding what you're looking for, try using the filter or clicking on one of the suggested keywords!
Where to Find
Components can be added using the "Add to Page..." section of the Toolbar.
Adding to Website
Suggested filters are listed along the left column, however we invite you to filter by a word or description of your choice as well. Clicking in "View all components" will reset the filter and bring you back to the main page.
The filter is smart in that it will give you keyword suggestions as you type. Try it out!
Selecting a Component will not immediately add it to your website. You will be able to choose which pages to add it to, and where on the page it will appear via Content Locations.
Note: Pressing the "escape" key on your keyboard at this stage will cancel this and not apply the Component.
Editing
Editing a Component can be done easily via the Component Toolbar. To access this, simply move your cursor over the Component you wish to edit, and choose the desired option.