FlickrGalleryComponent: Difference between revisions
m (Flickr Gallery moved to FlickrComponent) |
m (FlickrComponent moved to FlickrGalleryComponent) |
Revision as of 11:02, 7 April 2009
This Component displays images from your Flickr account.
Where to Find:
This Component can be found in the "Add to Page..." section of the Toolbar.
Adding to Website:
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
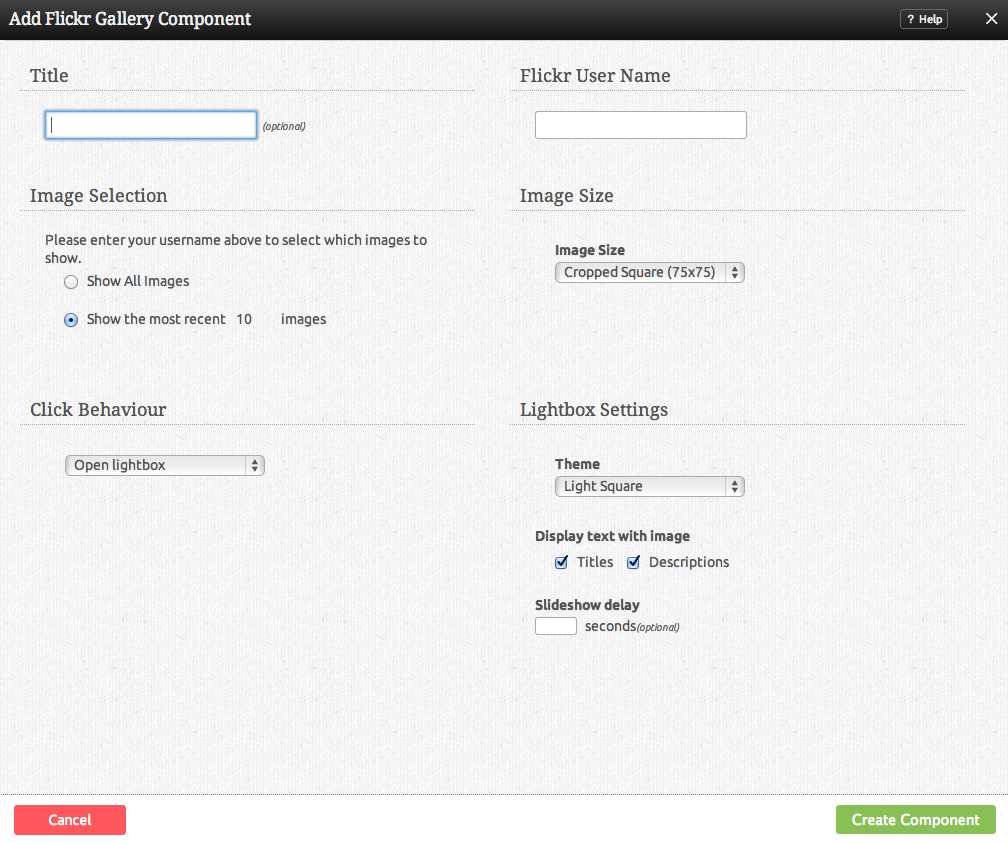
Configuring:
You can optionally set a Title to be displayed above the photo content on your page.
The Number of images can be set to either show all available, or only a certain number of the most recent images of your choice.
Click Behaviour sets what happens when you click on an image in the image gallery:
- Open lightbox - opens the image clicked in a lightbox.
- Open lightbox in gallery mode - opens the image clicked in a lightbox, and allows you to move your cursor over the image to go to the next or previous in the collection.
- Link to Flickr image - links directly to the image file.
- No click action - clicking on the image will do nothing.
If you are not sure of your Flickr Screen Name, when you login check the top right corner of the page, which will say:
Signed in as: (your screen name)
You can also use the e-mail address you signed up to Flickr with. This is required to get your publicly available images so that you can display them on your website.
The Image Size can be set to one of the following options:
- Cropped Square (75x75)
- Thumbnail (max 100x100)
- Small (max 240x240)
- Medium (max 500x500)
- Large (max 1024x1024)
Editing:
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example:
An example of this Component can be viewed on the Images & Video page of http://example.viviti.com