Creating your first Website Builder site: Difference between revisions
mNo edit summary |
|||
| (32 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
This page will take you through the process of creating your first | This page will take you through the process of creating your first website builder site from the beginning, assuming you haven't already built a page. | ||
The purpose of this section is to break down the process step by step for those of you who would like help at each stage. | The purpose of this section is to break down the process step by step for those of you who would like help at each stage. | ||
Some information from other pages may be duplicated here, but the other pages will contain additional information not found here, and this page will serve as a simple one stop location for all of the steps involved in creating your first builder site. | |||
==1. Choosing your Theme== | |||
Immediately after completing registration, you will be given the ability to select your Theme. | |||
''Note: If you are using a third party host which uses our builder software and have already selected your theme, you will not be presented with this theme selection page and can ignore this section and move on to the '''Website Editor''' section below.'' | |||
| Line 23: | Line 18: | ||
All available Themes can be viewed here. You can | All available Themes can be viewed here. You can filter by a word or description of your choice, clearing the Search box will reset the filter and bring you back to the main page. Icons representing '''Page layouts''' are displayed when you mouse over a theme to give you a quick look at how each theme can be configured. | ||
<div class='note'> | |||
'''Note:'''<br /> | |||
Clicking on a Theme thumbnail will not immediately apply it. You will be able to take a closer look before choosing it by clicking on "Install". | |||
</div> | |||
Simply mouse over the Theme you would like to use and click the "Install" button. [[Choosing a New Theme]] later is quick and easy, so don't worry about making a permanent choice here. | |||
Simply | |||
<div id="editor"> | |||
==2. The Website Editor== | ==2. The Website Editor== | ||
</div> | |||
You should now be viewing a nice looking page to be customized to your specifications. That was easy! | You should now be viewing a nice looking page to be customized to your specifications. That was easy! | ||
| Line 48: | Line 42: | ||
[[Image:Editor.PNG]] | [[Image:Editor.PNG]] | ||
'''1. [[Toolbar]]''' | '''1. [[Toolbar]]''' | ||
====Page Elements==== | |||
The elements that make up your website. Please note that these can be edited but not removed. | |||
'''2. [[Primary Navigation]]''' - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here. | |||
'' | ''For further information, please see [[Managing Primary Navigation]].'' | ||
'''3. [[Site Heading]]''' - Main site title and sub title. | |||
''' | <div class='note'> | ||
'''Note:'''<br /> | |||
You can easily style your website's title and subtitle without going in and editing your CSS by going to "'''Edit Theme'''" and selecting "'''Edit Fonts'''". You can edit all your site fonts from the same screen. | |||
</div> | |||
[[Image:Headerstyle.JPG]] | |||
You can change the font size, letter spacing, line height, font color and font style. Everything is done with easy sliding and dragging - no typing required! | |||
'''4. Theme Image''' - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also [[Single Image | add additional images]]. | |||
'''8. [[Copyright]]''' - The copyright information for your website. You can modify this to include additional text. | |||
====Default Components | ====Default Components==== | ||
These [[Components]] are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the [[Component Toolbar | Component Editor toolbar]]. If you would like to use any of them, the default text included within them will help you get started. | These [[Components]] are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the [[Component Toolbar | Component Editor toolbar]]. If you would like to use any of them, the default text included within them will help you get started. | ||
''' | '''5. [[Blog Posts]]''' | ||
'''6. [[Image Gallery]]''' | |||
'''7. [[TextorContentBlockComponent | Text or Content Block]]''' | |||
==3. Editing a Page== | ==3. Editing a Page== | ||
Now that you have become familiar with what makes up a | Now that you have become familiar with what makes up a website builder page and what tools are available to you, we can now modify it to suit our needs. Here we will go through some common tasks a typical member would do to personalize their website. | ||
We will assume that you want to keep all of the default Components for the remaining tutorial. | We will assume that you want to keep all of the default Components for the remaining tutorial. | ||
====Modifying a Component | ====Modifying a Component==== | ||
Our first task will be to modify one of the default Components to add a personal touch to the website. In this example, it will be the [[Content Block]] Component. Simply move your cursor over the | Our first task will be to modify one of the default Components to add a personal touch to the website. In this example, it will be the [[TextorContentBlockComponent | Text or Content Block]] Component. Simply move your cursor over the component to access the [[Component Toolbar]] and click the "Edit" icon. | ||
| Line 119: | Line 109: | ||
More Content Blocks can be added, so don't worry about writing all of the text you want on this page in this box! | More Content Blocks can be added, so don't worry about writing all of the text you want on this page in this box! | ||
====Adding a Component==== | ====Adding a Component==== | ||
Let's suppose you want to [[Single Image | add an image]] to this page. Simply click [[Add To Page]] on the [[Toolbar]] and locate the Component. | Let's suppose you want to [[Single Image | add an image]] to this page. Simply click [[Add To Page | Add Content to Page]] on the [[Toolbar]] and locate the Component. | ||
| Line 130: | Line 119: | ||
Because this is a new account and we haven't uploaded any images, we will need to do this first using the [[File Manager]]. Click on the "Upload a New Image" link to access it. | |||
Because this is a new account and we haven't uploaded any images, we will need to do this first using the [[File Manager]]. Click on the " | |||
| Line 141: | Line 127: | ||
We will assume you want to upload an image you have on your computer and are not wanting to use an external image or an image located in your [http://www.flickr.com Flickr] account. | We will assume you want to upload an image you have on your computer and are not wanting to use an external image or an image located in your [http://www.flickr.com Flickr] account. | ||
Clicking the " | Clicking the "Select Files to Upload" button will allow you to browse files you have locally on your computer to be uploaded. Once you have located and selected your image, it will automatically upload. | ||
When the upload is complete you will be able to view your image and make any edits, such as cropping, adding a border, etc. | |||
[[Image:Example1.PNG]] | [[Image:Example1.PNG]] | ||
After you click on "Insert Image", the image will be embedded into a [[TextorContentBlockComponent | Text or Content Block]] for further customization before it is added to your page. | |||
==3. Creating a New Page== | ==3. Creating a New Page== | ||
As you have seen, | As you have seen, website builder creates a few extra pages for you initially with some common purposes, but these aren't required and you can [[Create a New Page | create additional pages]] for other purposes, such as an [[Form | order form]], or a page for a specific component or components. | ||
[[Category:Using The Website Builder]] | |||
[[Category:Using | |||
Latest revision as of 15:20, 28 November 2013
This page will take you through the process of creating your first website builder site from the beginning, assuming you haven't already built a page.
The purpose of this section is to break down the process step by step for those of you who would like help at each stage.
Some information from other pages may be duplicated here, but the other pages will contain additional information not found here, and this page will serve as a simple one stop location for all of the steps involved in creating your first builder site.
1. Choosing your Theme
Immediately after completing registration, you will be given the ability to select your Theme.
Note: If you are using a third party host which uses our builder software and have already selected your theme, you will not be presented with this theme selection page and can ignore this section and move on to the Website Editor section below.
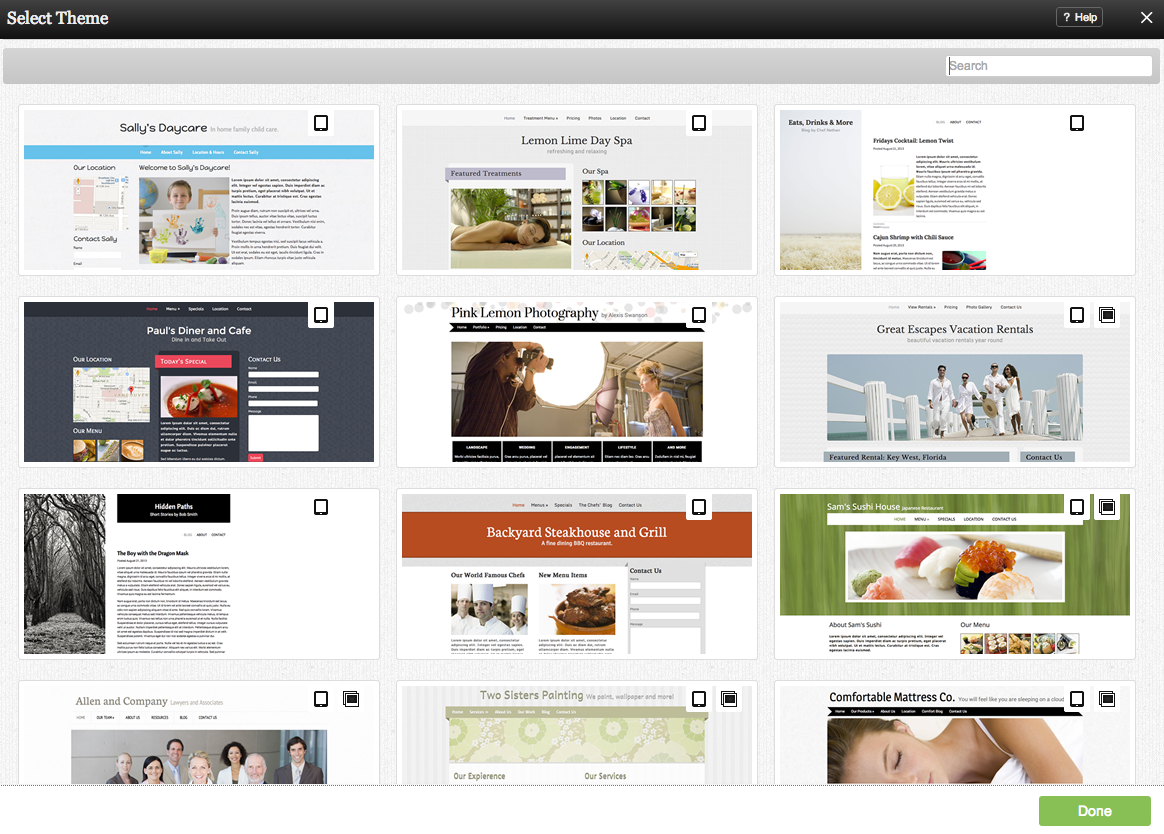
All available Themes can be viewed here. You can filter by a word or description of your choice, clearing the Search box will reset the filter and bring you back to the main page. Icons representing Page layouts are displayed when you mouse over a theme to give you a quick look at how each theme can be configured.
Note:
Clicking on a Theme thumbnail will not immediately apply it. You will be able to take a closer look before choosing it by clicking on "Install".
Simply mouse over the Theme you would like to use and click the "Install" button. Choosing a New Theme later is quick and easy, so don't worry about making a permanent choice here.
2. The Website Editor
You should now be viewing a nice looking page to be customized to your specifications. That was easy!
The area you are now viewing is the website editor. We encourage you to explore this area to see what is possible. The website editor areas will be identified and more information can be found on their respective pages.
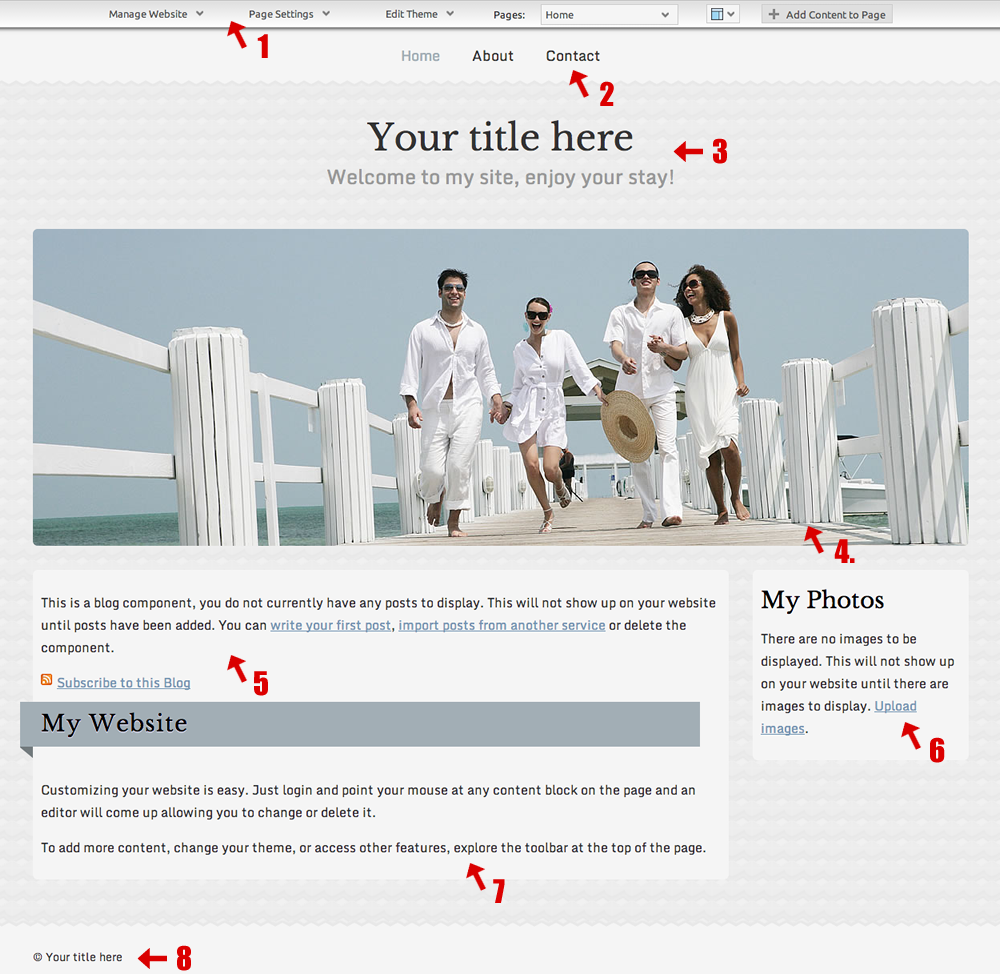
Here is a breakdown of the website editor:
1. Toolbar
Page Elements
The elements that make up your website. Please note that these can be edited but not removed.
2. Primary Navigation - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here.
For further information, please see Managing Primary Navigation.
3. Site Heading - Main site title and sub title.
Note:
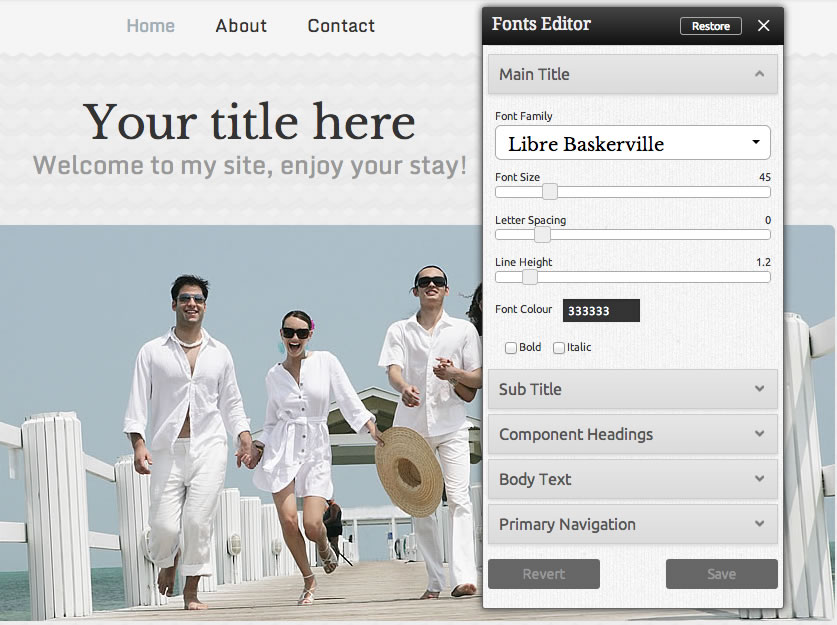
You can easily style your website's title and subtitle without going in and editing your CSS by going to "Edit Theme" and selecting "Edit Fonts". You can edit all your site fonts from the same screen.
You can change the font size, letter spacing, line height, font color and font style. Everything is done with easy sliding and dragging - no typing required!
4. Theme Image - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also add additional images.
8. Copyright - The copyright information for your website. You can modify this to include additional text.
Default Components
These Components are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed via the Component Editor toolbar. If you would like to use any of them, the default text included within them will help you get started.
5. Blog Posts
3. Editing a Page
Now that you have become familiar with what makes up a website builder page and what tools are available to you, we can now modify it to suit our needs. Here we will go through some common tasks a typical member would do to personalize their website.
We will assume that you want to keep all of the default Components for the remaining tutorial.
Modifying a Component
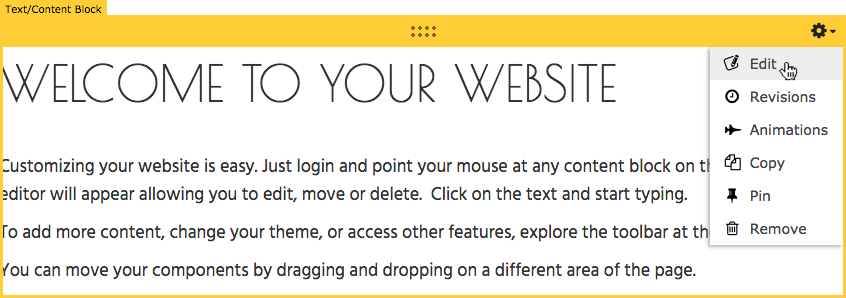
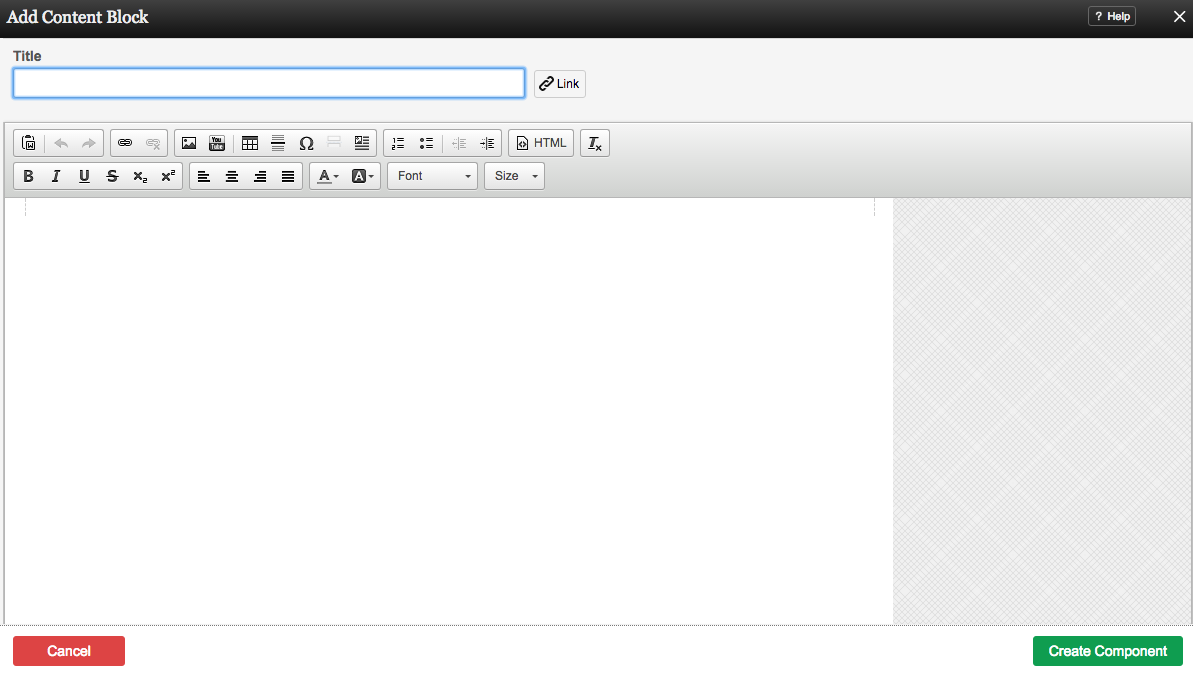
Our first task will be to modify one of the default Components to add a personal touch to the website. In this example, it will be the Text or Content Block Component. Simply move your cursor over the component to access the Component Toolbar and click the "Edit" icon.
This will bring you to the Content Block editor.
Simply change the default text to a personalized message and click the "Save" button when finished.
More Content Blocks can be added, so don't worry about writing all of the text you want on this page in this box!
Adding a Component
Let's suppose you want to add an image to this page. Simply click Add Content to Page on the Toolbar and locate the Component.
You will see all available content locations it can be added - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
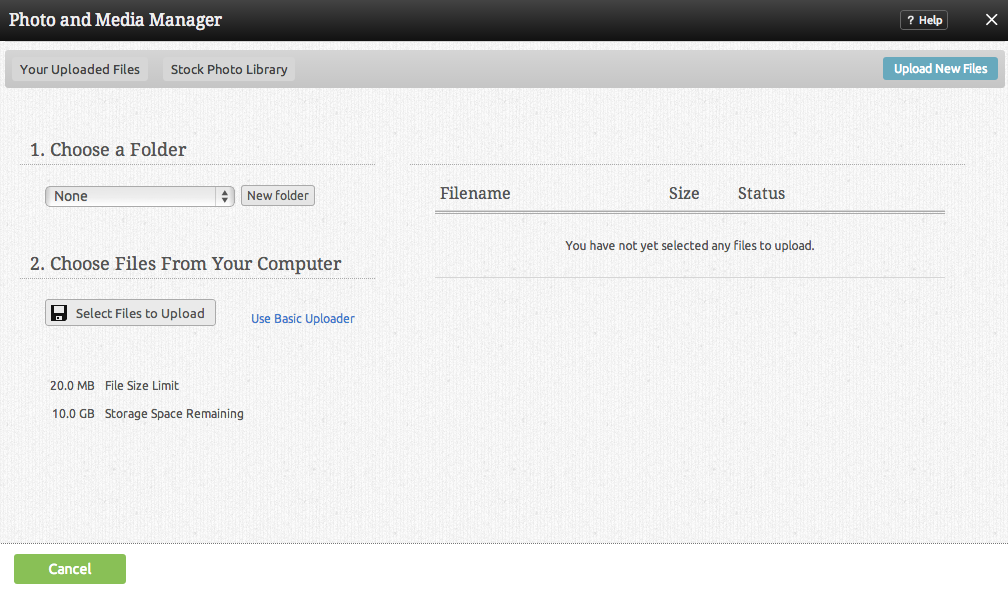
Because this is a new account and we haven't uploaded any images, we will need to do this first using the File Manager. Click on the "Upload a New Image" link to access it.
We will assume you want to upload an image you have on your computer and are not wanting to use an external image or an image located in your Flickr account.
Clicking the "Select Files to Upload" button will allow you to browse files you have locally on your computer to be uploaded. Once you have located and selected your image, it will automatically upload.
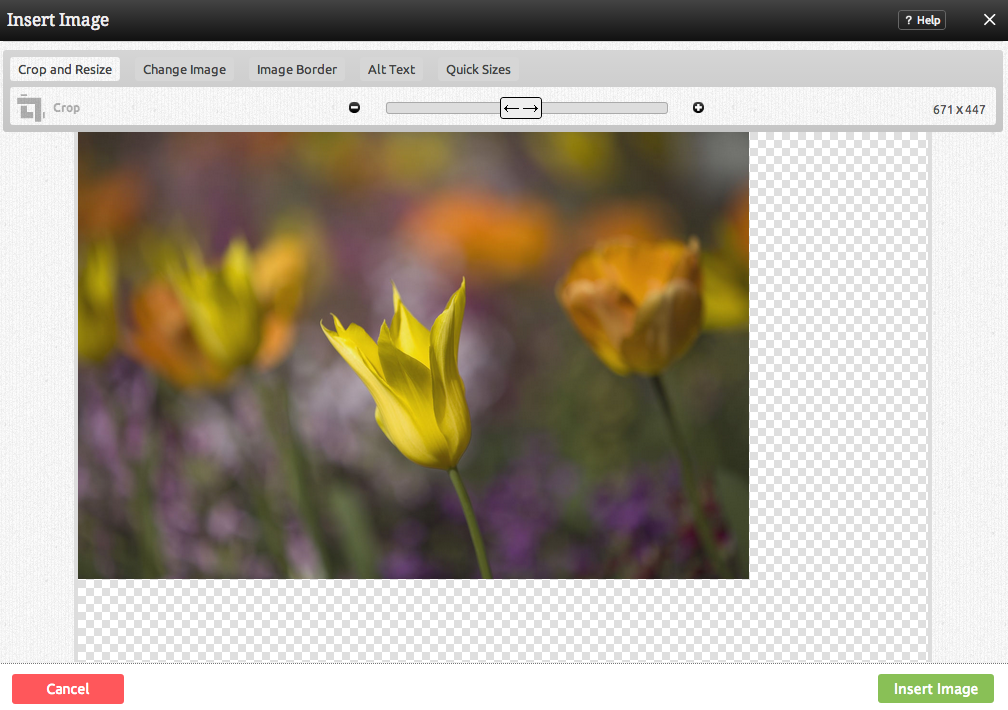
When the upload is complete you will be able to view your image and make any edits, such as cropping, adding a border, etc.
After you click on "Insert Image", the image will be embedded into a Text or Content Block for further customization before it is added to your page.
3. Creating a New Page
As you have seen, website builder creates a few extra pages for you initially with some common purposes, but these aren't required and you can create additional pages for other purposes, such as an order form, or a page for a specific component or components.