Creating your first Website Builder site: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 31: | Line 31: | ||
Simply click on the Theme you would like to use and click the "Use this Theme" button. [[Choosing a New Theme]] later is quick and easy, so don't worry about making a permanent choice here. | Simply click on the Theme you would like to use and click the "Use this Theme" button. [[Choosing a New Theme]] later is quick and easy, so don't worry about making a permanent choice here. | ||
| Line 82: | Line 81: | ||
====Default Components:==== | ====Default Components:==== | ||
These [[Components]] are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed. | These [[Components]] are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed. If you would like to use any of them, the default text included within them will help you get started. | ||
| Line 91: | Line 90: | ||
'''8. [[Content Block]]''' | '''8. [[Content Block]]''' | ||
==3. Editing a Page== | |||
Now that you have become familiar with what makes up a Viviti page and what tools are available to you, we can now modify it to suit our needs. Here we will go through some common tasks a typical member would do to personalize their website. | |||
[[Category:Introduction]] | [[Category:Introduction]] | ||
[[Category:Beginner Topics]] | [[Category:Beginner Topics]] | ||
Revision as of 21:00, 8 December 2008
This page will take you through the process of creating your first Viviti site from the beginning, assuming you haven't already built a page.
The purpose of this section is to break down the process step by step for those of you who would like help at each stage.
The section begins assuming you have just signed up for an account, are logged in and have not yet begun to use the website editor. It will link to relevant areas within this wiki for further information, however a graphical representation of the steps will also be given here.
Lets begin!
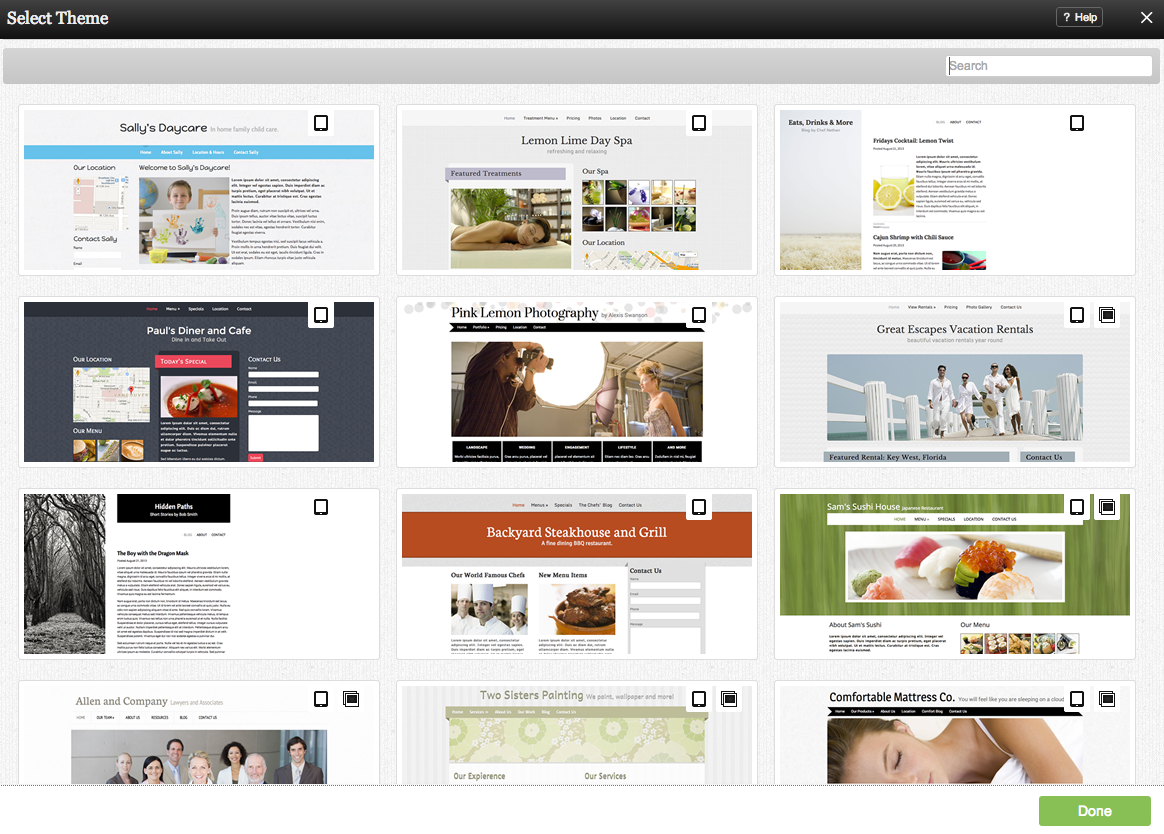
1. Choosing your Theme
Immediately after completing registration, you will be given the ability to select your Theme.
All available Themes can be viewed here. You can sort by popularity, date added or filter by key word or description. Suggested filters are listed along the left column, however we invite you to filter by a word or description of your choice as well. Clicking in "View all themes" will reset the filter and bring you back to the main page.
The filter is smart in that it will give you keyword suggestions as you type. Try it out!
Note: Clicking on a Theme thumbnail will not immediately apply it. You will be able to take a closer look before choosing it by clicking on "Use this Theme".
Simply click on the Theme you would like to use and click the "Use this Theme" button. Choosing a New Theme later is quick and easy, so don't worry about making a permanent choice here.
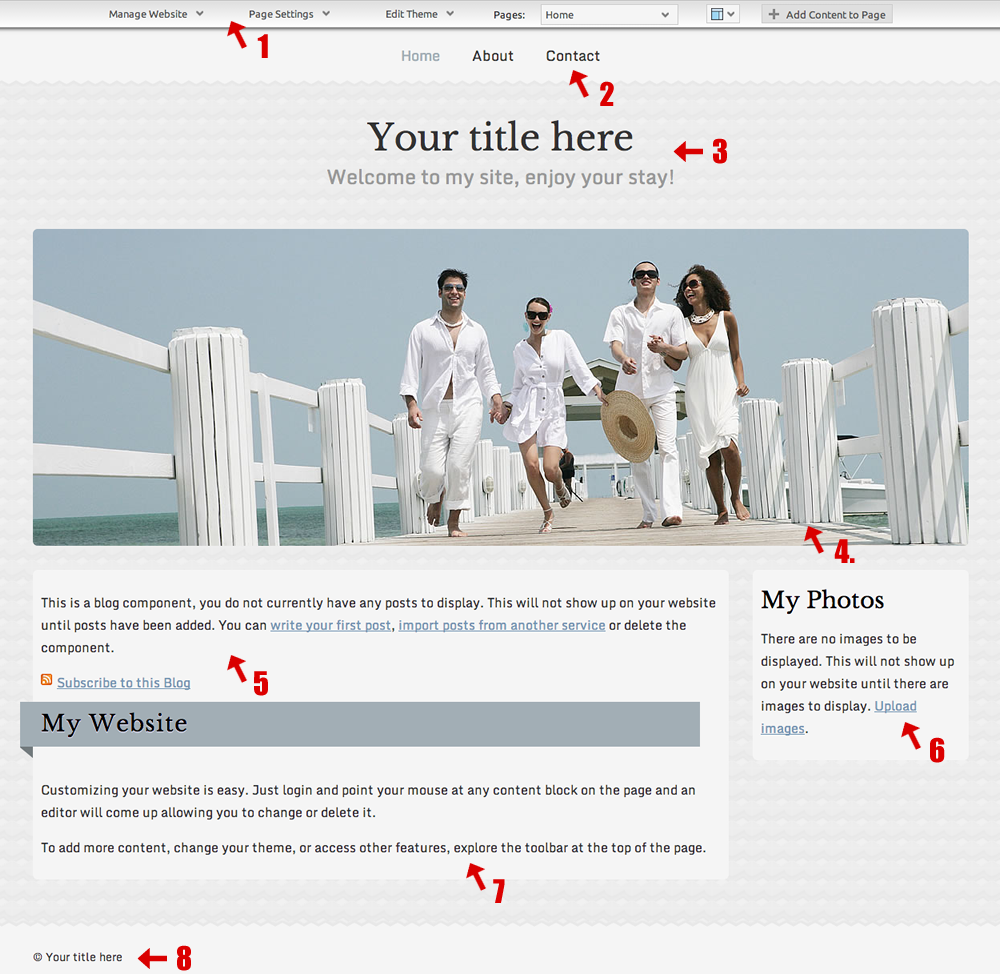
2. The Website Editor
You should now be viewing a nice looking page to be customized to your specifications. That was easy!
The area you are now viewing is the website editor. We encourage you to explore this area to see what is possible. The website editor areas will be identified and more information can be found on their respective pages.
Here is a breakdown of the website editor:
Utility Bars:
These bars can be used to perform almost every task available with Viviti, so it is a good idea to become familiar with them.
1. Toolbar
2. Status Bar
Page Elements:
The elements that make up your website. Please note that these can be edited but not removed.
3. Primary Navigation - this group of links is conveniently located on your page to link visitors to any of your other pages. Pages that are unpublished will not appear here.
For further information, please see the Toolbar section.
4. Heading - The title of the current page. This will also display in your browsers title bar.
A subheading element is also available below the heading, however it is empty by default.
5. Theme Image - Your main page image. This is set as the default image of the chosen Theme, however this can easily be changed. You can also add additional images.
9. Copyright - The copyright information for your website. You can modify this to include additional text.
Default Components:
These Components are added here by default as a quick way to get started with some common and popular components, however these can easily be changed or removed. If you would like to use any of them, the default text included within them will help you get started.
6. Blog Posts
3. Editing a Page
Now that you have become familiar with what makes up a Viviti page and what tools are available to you, we can now modify it to suit our needs. Here we will go through some common tasks a typical member would do to personalize their website.