BravenetComponent: Difference between revisions
(Created page with "__NOTOC__ Add A [http://www.braveapps.com/ Bravenet Web App] to your site. ==Where to Find== This Component can be found in the "Add Block to Page" s...") |
No edit summary |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 5: | Line 5: | ||
==Where to Find== | ==Where to Find== | ||
This Component can be found in the [[Adding to a Page | "Add | This Component can be found in the [[Adding to a Page | "Add Content to Page"]] section of the [[Toolbar]]. | ||
==Adding to Website== | ==Adding to Website== | ||
| Line 17: | Line 17: | ||
[[Image:Bnetapps.PNG]] | [[Image:Bnetapps.PNG]] | ||
Simply add the '''Bravenet service code''' provided by the service manager for that app in your Bravenet account to the box provided. You can optionally set a '''Title''' to be displayed above the app on your page. | Simply add the '''Bravenet service code''' provided by the service manager for that app in your Bravenet account to the box provided. You can optionally set a '''Title''' to be displayed above the app on your page. | ||
''Note: You will need to [http://www.bravenet.com/signup/signup.php register a Bravenet account] and sign up for an app to access it's service code.'' | |||
==Editing== | |||
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the [[Component Toolbar]]. | |||
==Example Sites== | |||
An example of this Component can be viewed on the [http://builderexample.com/web-tools Web Tools] page of http://builderexample.com | |||
[[Category:Components]] | [[Category:Components]] | ||
[[Category:Web Tools Components]] | [[Category:Web Tools Components]] | ||
Latest revision as of 13:38, 27 March 2014
Add A Bravenet Web App to your site.
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
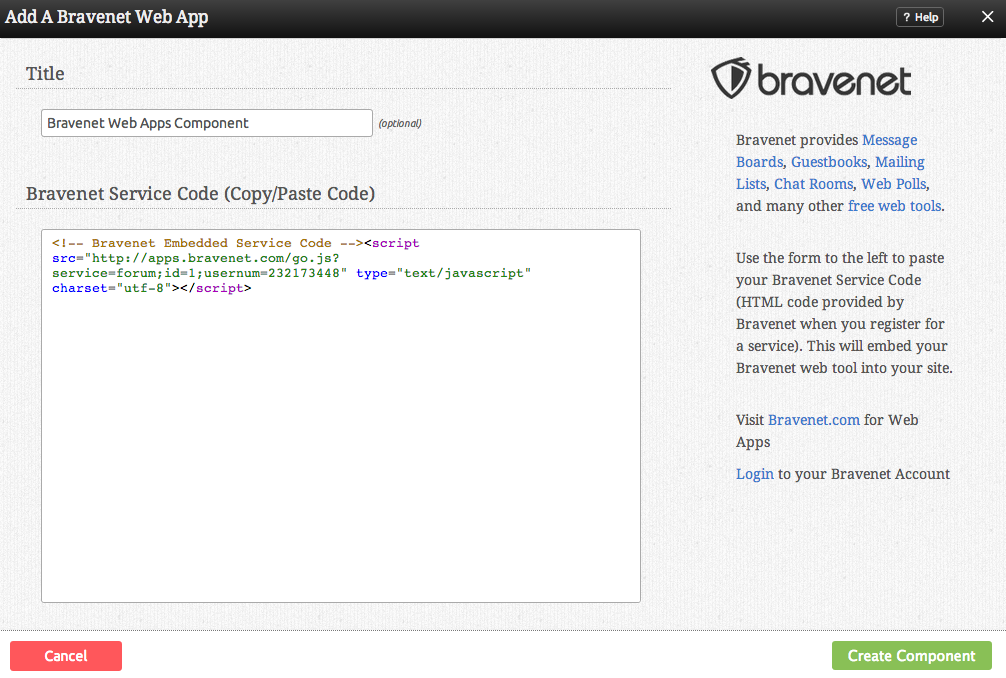
Options
Simply add the Bravenet service code provided by the service manager for that app in your Bravenet account to the box provided. You can optionally set a Title to be displayed above the app on your page.
Note: You will need to register a Bravenet account and sign up for an app to access it's service code.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Web Tools page of http://builderexample.com