GitHubRepositoriesComponent: Difference between revisions
No edit summary |
|||
| Line 4: | Line 4: | ||
==Where to Find== | ==Where to Find== | ||
This Component can be found in the [[Adding to a Page | "Add | This Component can be found in the [[Adding to a Page | "Add Content to Page"]] section of the [[Toolbar]]. | ||
==Adding to Website== | ==Adding to Website== | ||
Latest revision as of 13:38, 27 March 2014
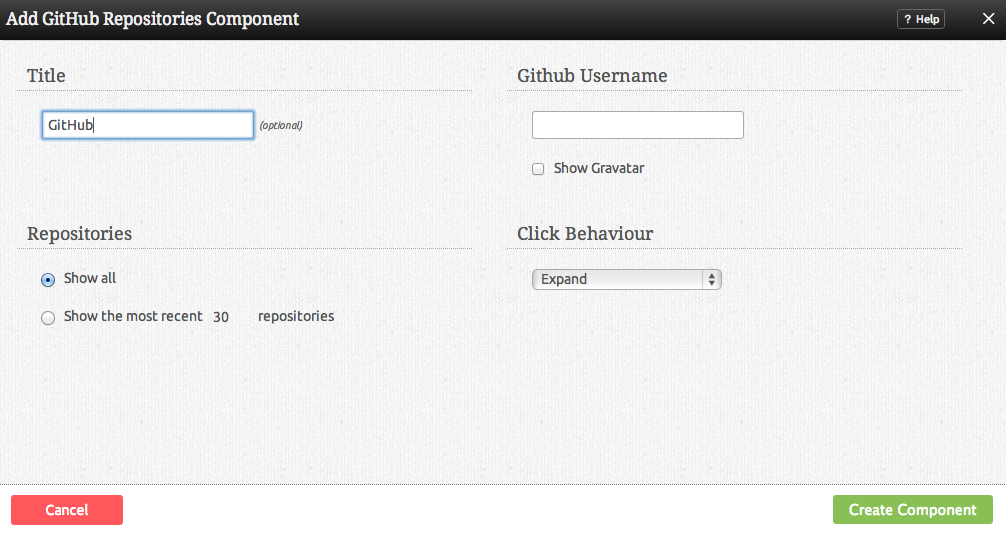
This component will display a list of recent GitHub repositories for a GitHub user. Set title, gravatar image, and choose from three different display options.
Where to Find
This Component can be found in the "Add Content to Page" section of the Toolbar.
Adding to Website
After selecting this Component, you will be able to choose exactly where you want to add it!
You will see all available content locations it can be added to - on the current page only (content locations in Gold), on every page (content locations in Red), or on every page under the current page directory (content locations in Blue. For example - if you are editing a page called "About", the blue content locations would allow you to add this component to all pages under the /about/ directory).
Options
You can optionally set a Title to be displayed above the video content on your page.
The Number of Repositories field will let you set the number of repositories that display on your page at a time - between 1 to a number you specify or all available.
You can choose to display a Gravatar also.
The Click Behavior option will allow you to choose what happens when you click on a repository - expand, link to the repository, or no action.
Lastly, you will need to enter your Github Login Name to connect the component to your Github account.
Editing
Need to make a change? You can access the settings for this Component again by clicking on the "Settings" button on the Component Toolbar.
Example Sites
An example of this Component can be viewed on the Web Tools page of http://builderexample.com